Comunicare con le macchine
Come ben sappiamo, un computer elabora i dati che inseriamo mediante dispositivi di input (tastiera, mouse, schermo touch, microfono ecc.) e ci comunica il risultato di tali elaborazioni attraverso dispositivi di output (display, altoparlanti ecc.).
Nella fase di input e in quella di output l’uomo e la macchina entrano in comunicazione attraverso una “superficie” di incontro che viene comunemente denominata interfaccia utente (UI, User Interface).
Nel caso di interazione tra uomo e hardware (un robot, un macchinario industriale, un ascensore ecc.), a volte si parla più propriamente di interfaccia uomo-macchina (HMI, Human Machine Interface).
La qualità dell’interfaccia utente è fondamentale per poter utilizzare in maniera soddisfacente e sicura uno strumento, fisico o virtuale che sia.
Per esempio, l’interfaccia utente di Scratch consente al programmatore in erba di realizzare piccoli videogiochi con facilità, in quanto i comandi sono espressi sotto forma di blocchi già pronti che si incastrano tra loro e il risultato è immediato.
L’interfaccia utente di un ascensore, di un semplice piano cottura o di una lavatrice a volte possono disorientarci (e farci rovinare un intero bucato!).
Pertanto, la progettazione delle interfacce è ormai da decenni oggetto di numerosi studi.
Uno dei contributi più interessanti in questo campo è costituito dai lavori dello psicologo e ingegnere statunitense Donald Norman, reperibili anche in italiano.
La necessità di facilitare il rapporto tra l’uomo e il computer (inteso in senso ampio) non è un compito, quindi, solo del programmatore o dell’ingegnere elettronico, ma coinvolge anche altri specialisti, quali psicologi, designer, esperti di processi cognitivi e così via.
Se abbiamo una discreta esperienza nell’utilizzo del computer, avremmo senz’altro notato che esistono dei modelli ricorrenti di interfaccia utente divenuti ormai standard.
Per esempio, nei siti web il pulsante “Home” si trova quasi sempre in alto a sinistra.
Un sito web che presentasse un tasto “Home” in fondo alla pagina, verrebbe giudicato poco pratico.
Progettare un interfaccia uomo-macchina
Un robot come mBot può essere “telecomandato” con un app per smartphone/tablet oppure con l’apposito telecomando in dotazione. In questo caso, ci troveremmo a utilizzare un’interfaccia di comunicazione creata da altri e potremmo osservarne i limiti e le potenzialità.
È molto più interessante, però, costruirsi da soli, tramite il software mBlock derivato da Scratch, il codice per poter controllare mBot. In questo caso, però, non dovremmo concentrarci solo sulla programmazione, ma anche sulla progettazione dell’interfaccia utente. Il nostro programma, infatti, potrebbe essere utilizzato da altre persone, magari con abilità e conoscenze diverse dalle nostre.
Vediamo di seguito i principali aspetti da tenere in considerazione quando si progetta un’interfaccia uomo-macchina.
1) Pericolo
Un’errata progettazione della HIM può provocare danni anche gravi. Per capire perché, facciamo un esempio molto semplice.
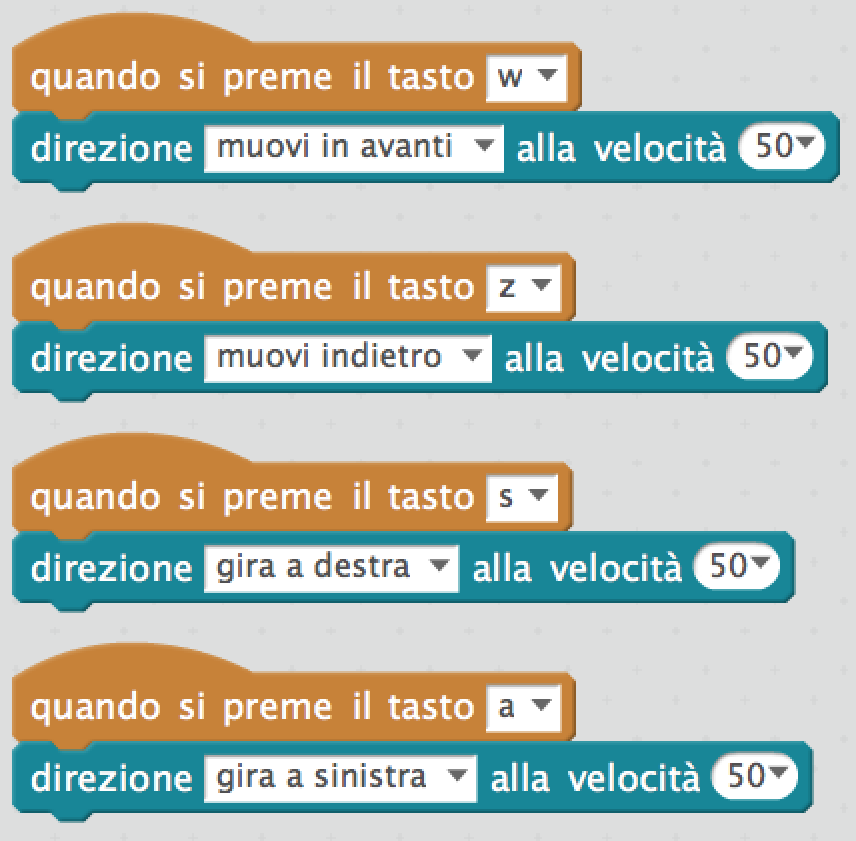
Uno dei primi esercizi che si propone con mBot è quello di farlo muovere utilizzando i quattro tasti freccia della tastiera. I tasti freccia alto e freccia basso lo muovono in avanti oppure indietro. I tasti freccia destra e freccia sinistra lo fanno ruotare in senso orario oppure antiorario.
Si utilizzano i tasti freccia perché nella maggior parte delle tastiere questi tasti sono disposti in modo da rendere intuitiva la loro funzione: come se si trovassero ai quattro vertici di un rombo.
Sarebbe lo stesso se utilizzassimo i tasti A, S, D, F? Visto che questi tasti sono disposti in linea, sarebbe intuitivo capire quale tasto muove il robot in avanti? Probabilmente no.
Un operatore che dovesse manovrare droni per mezzo di comandi non chiari potrebbe erroneamente dirigere il mezzo addosso a un albero o a un fabbricato.
2) Feedback
L’interfaccia dovrebbe sempre fornire un ritorno immediato sull’attività che il dispositivo sta compiendo, per non lasciare l’utente in stato di incertezza.
Se l’utente inserisce dei dati e il programma ha bisogno di un certo tempo per elaborarli, è meglio che comunichi che cosa sta accadendo (magari con messaggio del tipo «Elaborazione in corso»).
Ricordiamo che i navigatori satellitari, che necessitano di numerosi calcoli per trovare la via più breve tra due punti, comunicano con una barra di avanzamento (o una percentuale) lo stato delle operazioni.
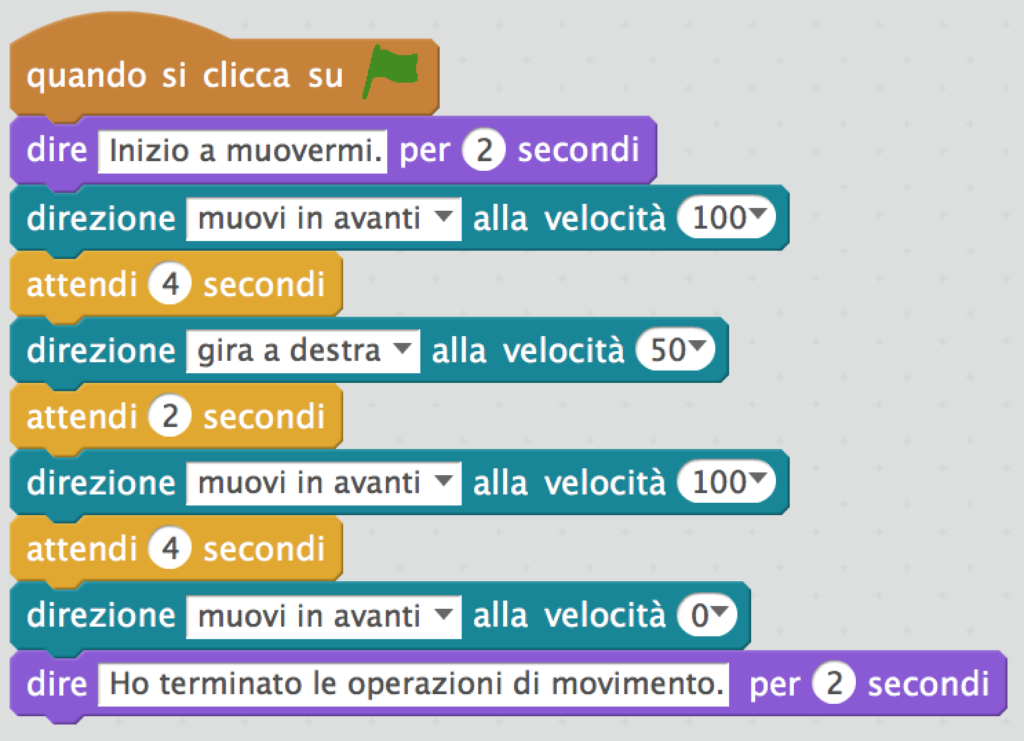
Un robot che si sposta sul terreno potrebbe comunicare a video o con un suono quando inizia a spostarsi e dare un’ulteriore segnale all’utente quando le operazioni di spostamento si sono concluse.
3) Informatività
Oltre all’uso dei tasti, con mBlock è possibile richiedere all’utente l’inserimento di una stringa di caratteri alfanumerici.
Potremmo per esempio chiedere all’utente di indicare per quanti secondi mBot deve procedere in avanti prima di fermarsi. In questo caso stiamo chiedendo di digitare un valore numerico.
Potremmo accettare valori come «1» oppure «20», ma non certo come «Uno» oppure «Venti».
Alcune tecniche di violazione di sistemi hardware e software utilizzate dai criminali informatici si basano sull’inserimento di dati non attesi dal programma.
L’input dell’utente va quindi verificato (validato) prima di essere utilizzato nel programma.
In caso di errore, il messaggio che diamo all’utente deve essere informativo.
Non basta scrivere «Input errato!».
Molto meglio scrivere, per esempio: «Input errato, digitare un numero intero tra 1 e 20».
Ancora più utile se l’informazione viene fornita prima dell’inserimento dei dati («Si prega di digitare un numero intero tra 1 e 20»).
4) Non-ambiguità
Anche se un giorno riuscissimo a comunicare con le macchine utilizzano il linguaggio naturale, non tutti i problemi sarebbero risolti, in quanto i termini di un linguaggio naturale (pensiamo alla lingua italiana) possono essere ambigui e quindi fonte di numerose incomprensioni.
Proprio le ambiguità sono una trappola assolutamente da evitare quando si progetta un’interfaccia utente.
L’effetto delle azioni deve essere chiaro: meglio quindi non creare comandi che hanno la stessa funzione (magari due tasti distinti che fanno avanzare entrambi il robot).
Evitare, inoltre, i “modi”, ovvero diversi stati che cambiano il comportamento o la risposta dell’interfaccia ai medesimi comandi (per esempio nella prima parte del programma il tasto A serve per far avanzare il robot e nella seconda fase serve per girare a sinistra).
Quando si chiede all’utente di inserire un dato, se l’insieme che contiene le possibili scelte è di dimensioni ridotte, è consigliabile fare scegliere l’opzione desiderata da un lista chiusa.
ESEMPI PER I DOCENTI CHE HANNO ADOTTATO IL LIBRO
1) Pericolo
Si muove il robot attraverso quatto tasti che sono disposti come un rombo sulla tastiera (Figura 1 a fianco). La loro funzione risulta quindi intuitiva.
Si potrebbe anche valutare di utilizzare i tasti Q, Z per andare avanti e indietro (con la mano sinistra) e i tasti H, K per girare a sinistra e a destra (con la mano destra).
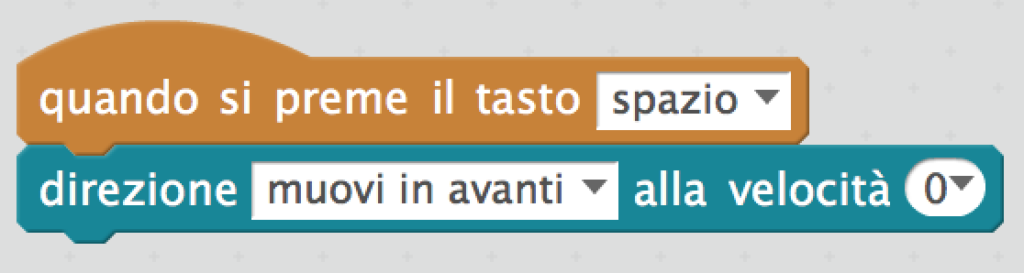
Viene aggiunto un quinto script, di “sicurezza” che blocca il robot quando si preme il tasto più grande della tastiera, il tasto spazio (Figura 2), facilmente raggiungibile con i pollici.
2) Feedback
Il panda (o altro sprite) ci comunica quando si sta per muovere il robot e quando il movimento è terminato (Figura 3).
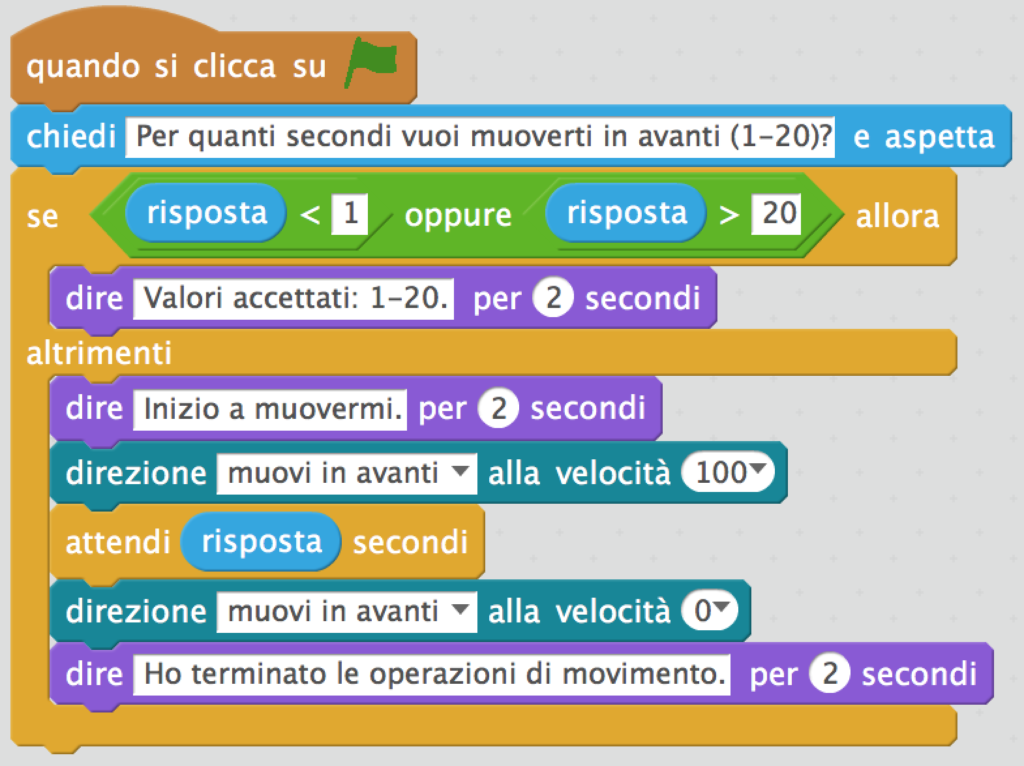
3) Informatività
Si comunica all’utente quali valori vengono accettati. L’input dell’utente viene comunque controllato, prima di far muovere il robot.
Nel caso di valori non corrispondenti a quanto atteso, il robot non viene mosso (Figura 4).
4) Non-ambiguità
La velocità dello del robot viene scelta tra 0 e 100 a intervalli di 10 (0, 10, 20… 100).
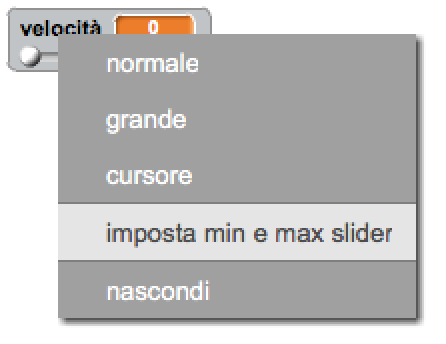
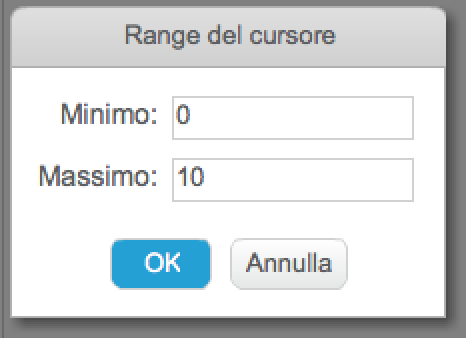
Come in Figura 5 (A-B-C-D), dopo aver creato la variabile “velocità”, con il tasto destro del mouse di sceglie la modalità di visualizzazione “cursore” e nuovamente con il tasto destro del mouse si selezionano gli estremi dell’intervallo (in questo caso 0 e 10).
Il primo script di Figura 6 muove il robot in avanti del valore di “velocità” moltiplicato per 10.
La scelta della velocità è “bloccata” all’interno di un insieme di valori prefissati.